My first website started with some teach yourself HTML book back in my sophomore year of high school, in late 1999. It consisted entirely of the tutorial pages from that book, and was hosted out of the My Documents folder on my 200 MHz Pentium with 80 MB of RAM, a 4 GB hard drive, and no internet access whatsoever. True, it was pretty pointless to have a website that nobody else could see, but I was still excited.
Table of Contents
My Annoying Website Phase
Still glowing with excitement from my newfound skill, I spent many free periods in my high school’s computer lab and cobbled together a green-on-black monstrosity of a website that used the marquee tag for the title and some random JavaScript script that I’d downloaded to make some text follow the cursor. It was a hideous website. Luckily for me, it was only seen by people I showed it to; I still had nowhere to host it, so it ended up being hosted on a 3½″ floppy disk so I could work on it both at school and home.
Using someone else’s JavaScript code on my site just wouldn’t do, though. I taught myself JavaScript from a web tutorial and began working on the second version of my site, which I questionably named Paul Bogard’s Non-Amygdalaceous Website.
Of course, using my own JavaScript didn’t make the site any better. I had such “cool” features as a JavaScript prompt that popped up when you loaded the page, which accepted the visitor’s name and then proceeded to scroll a welcome message to them in the status bar of the browser. At least the dark red and tan color scheme I had was slightly better than my previous version, but it was still a pretty bad site.
I finally realized the error of my ways and dropped the annoying JavaScript features for the next version of my site. This one simply used an included JavaScript file to create a common menu for each page. Soon, I added a few JavaScript-run mad libs as well. The site was still hosted exclusively on either a floppy disk or whatever computer I happened to be working on at the time; eventually, I put it in a shared folder on one of the lab computers so I’d only need to use a floppy disk if I wanted to work on the site at home.
In the spring of 2000, I was given a copy of Active Server Pages for Dummies, and taught myself to use ASP. I set up Microsoft Personal Web Server (PWS) on my home computer and one of the lab computers. ASP was great; I could do proper include files and I didn’t have to bother with JavaScript. I could even do some simple database stuff by having ASP interact with a Microsoft Access database.
I began my Junior year of high school with a functional ASP/Access-based website. It had a simple guestbook that I’d written, I’d converted the Mad Libs to ASP, and all was good. In honor of the switch to ASP, I renamed my site to Paul Bogard’s Non-Ichthyophagous Website.

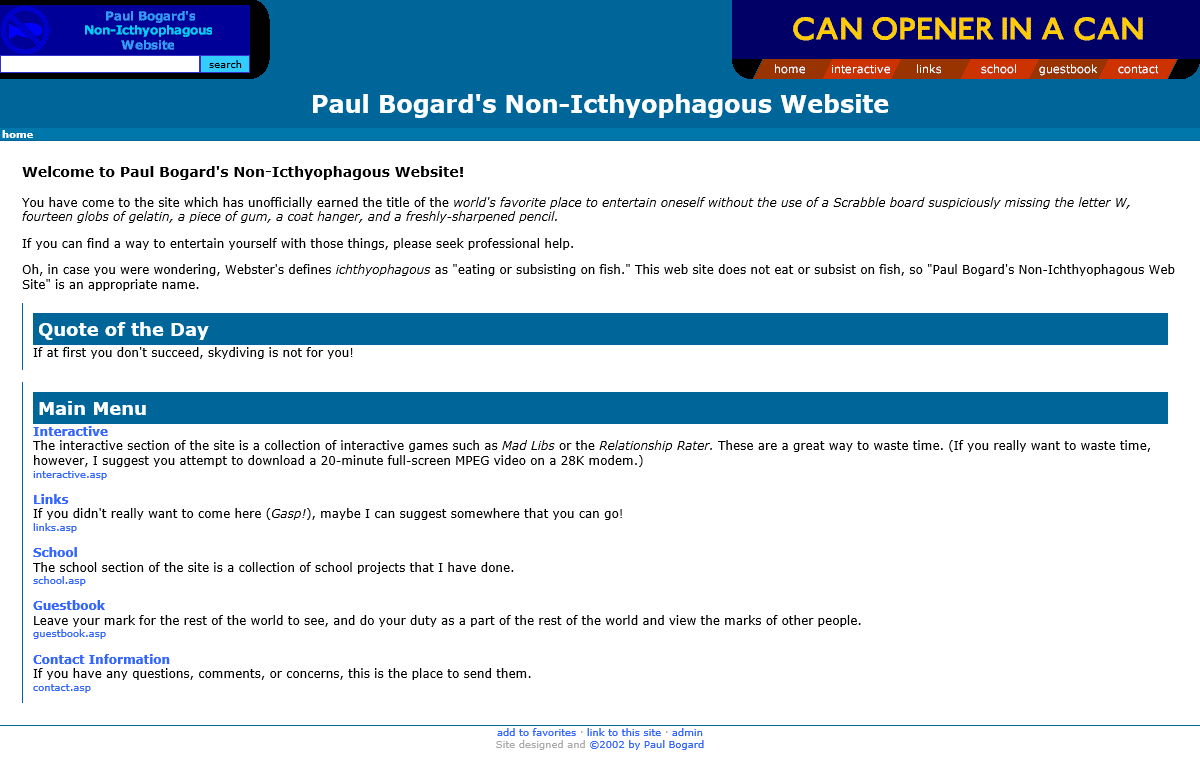
Paul Bogard’s Non-Ichthyophagous Website
I was still clearly in my “being random is hilarious” phase, both with the title of the site (which I couldn’t consistently spell) and with a good portion of the content.
The only sticking point was that my site still wasn’t available publicly anywhere. Sure, I had PWS on both home and school computers, but my home computer didn’t even have a modem, and I couldn’t see my website from outside of the school’s network.
Real Websites
So on 10 October 2000, I signed up for free hosting on Brinkster. It worked well for my site; I had a few megabytes of space with no ads, and I could use ASP and Access. Soon, I found a free domain name redirect, and PaulBogard.com was born.
By the end of my senior year, I’d added an interactive choice-based story and some silly relationship rater. It had a bunch of odd links. I had learned just enough Flash to be dangerous, and for a few months it had a Flash splash screen until I regained some sense.

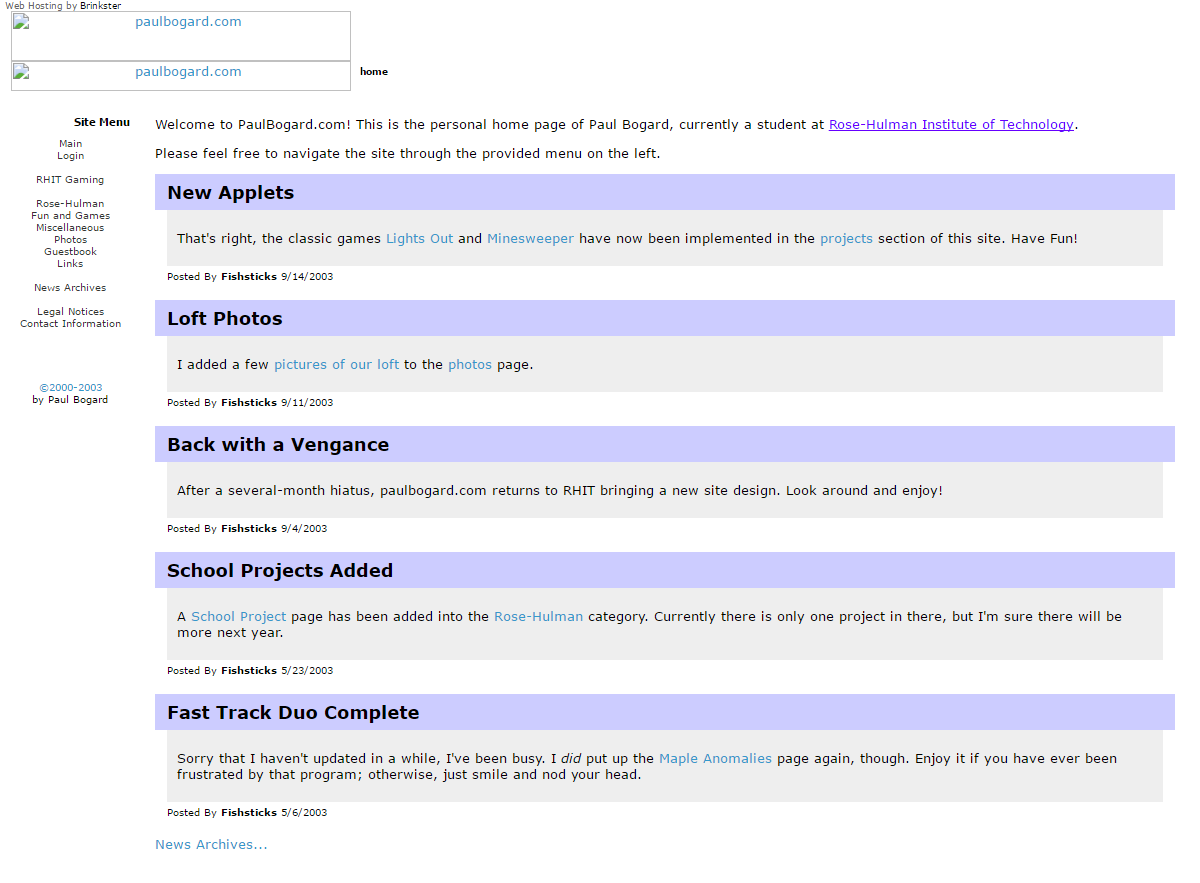
PaulBogard.com
I graduated high school in 2002 and went on to college at Rose-Hulman Institute of Technology.
The site got a reasonable number of updates during that year, although most of them were school-related. I added a page dedicated to screenshots of Maple, the mathematics software that we all loved to hate, behaving weirdly. I put up a page of quotes by me and my friends. We established a CounterStrike server, and I created a few pages for that. Any time I created a website for a class project, it got dumped onto PaulBogard.com.
My friend Brian was into flight simulation, so he and I worked together on an ASP/Access website for America Airways, a virtual airline community he was a part of.
In the summer of 2003, a teacher from my former high school commissioned Brian and me to create a website to display her artwork for sale. We spent the summer and put together an ASP/Access-based catalog site. This project started to teach me that I needed to get away from Access; it had enough power for what we were expecting it to do, but even with the relatively small site we needed to come up with several awkward workarounds to get it to work properly.
Learning PHP and MySQL
Early in my sophomore year of college, I decided to teach myself PHP. I’d heard some people saying they preferred it over ASP, and I could host it on my school-provided web space, so it seemed like it would be good to learn.
I made the choice at just the right time. In October, Brinkster announced that they would begin placing ads on their free sites. This was not totally unexpected; I had considered myself lucky to have a free site without ads. Nonetheless, I didn’t really want ads on my site, so I began to convert some of my ASP code into PHP.
I ran into a wall fairly quickly. I didn’t want to use Access databases anymore, but several parts of my site required a database. I checked with RHIT, but the student web hosting didn’t have a database available.
Considering my options, I realized that Rose-Hulman had a specific naming scheme for computers on its network, based on username and the order the computer registered. Thus, I effectively had a static rose-hulman.edu subdomain. So when I came back to school from winter break, I brought with me my old 200 MHz Pentium. I installed Windows 2000 on it and set up IIS, PHP, and MySQL, and I had a server with a database. It wasn’t an ideal machine by any means, but it was more than sufficient for the tiny number of hits my website was getting. A side advantage of this setup was that ASP would work as well, so I was able to move my existing site off of Brinkster and onto my server immediately, rather than waiting until the PHP version was done. Brian and I also moved America Airways, which had been hosted on Brinkster, to this server.
By March of 2004, I had my personal website converted to PHP, complete with a new design. By that point, I’d been using “Fishsticks” as my nickname in online games and forums, so I named the new website Paul Bogard’s Fishstick Heaven.

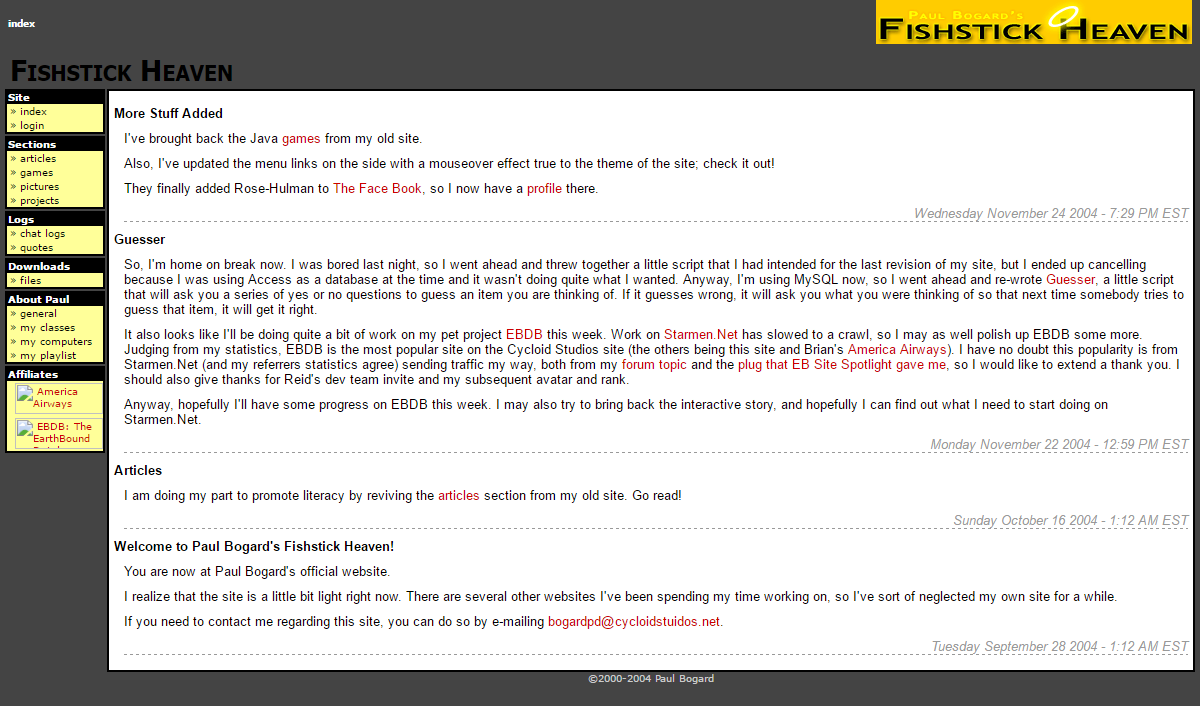
Paul Bogard’s Fishstick Heaven
The databases were working well for the simple stuff that I’d previously done with Access, but I wanted a new project to develop my database skills.
The idea for my next project came to me while I was playing EarthBound. One of my sophomore year roommates had an old Super Nintendo, so earlier in the school year I had bought a secondhand copy of the game. I decided a good database project would be a catalog of the game’s items and enemies because the EarthBound fansite Starmen.Net, which I was a member of, didn’t have such a catalog.
Summer break came around, and I couldn’t keep my server at RHIT over the summer, so we put it in a closet at Brian’s house over the summer. I set up my RHIT-hosted site to point to the temporary summer address, and Brian did the same with his Brinkster address.
Development on my EarthBound catalog project, which I dubbed the EarthBound Database, or EBDB, was progressing well. By the summer I was feeling pretty comfortable with PHP and MySQL, so Brian and I decided to convert his site to use those technologies.
We weren’t done with the conversion by the end of summer break, but we did decide that we might want to do more websites on commission, so we agreed to split the cost of a hosting package at Fuitadnet, named ourselves Cycloid Studios, and registered cycloidstudios.net. I moved Fishstick Heaven and EBDB to cycloidstudios.net immediately. America Airways couldn’t be moved until we’d finished converting it to PHP, so I brought the server back to RHIT.
The first week of my junior year, I had EBDB pretty much working. It now featured items, enemies, PSI powers, and shops. I previewed it to a few Starmen.Net people, and then formally announced it on the Starmen.Net forums on 5 September 2004. The reception to this project was incredible. I expected a few people to say it was cool; instead, I got featured as their monthly Site Spotlight, and I was invited to help Starmen.Net with their own site redesign.
Development on Fishstick Heaven went on hold for a while. I was excited to be helping out with Starmen.Net, and in addition, Brian and I were finishing up America Airways’ conversion and move to Cycloid Studios. In October, I built myself a new computer, and in November, I began playing Half-Life 2 and World of Warcraft (WoW).
Throughout 2005, WoW started taking up more of my free time. By my senior year at RHIT I was working two part time jobs, still playing WoW, and balancing a reasonable school course load. I didn’t have a whole lot of free time to work on Fishstick Heaven. What little website work I did do was for my WoW guild’s website, and Cycloid Studios essentially became a place for me to dump WoW screenshots and videos.
Fobby.net
I graduated from RHIT in 2006. Though I started full-time work that summer, I was also playing much less World of Warcraft, and my evenings and weekends were relatively free.
That October, I started work on rehosting Fishstick Heaven on fobby.net—server space that Starmen.Net had set aside for their volunteer staff. My website reopened as fishsticks.fobby.net on 15 January 2007.

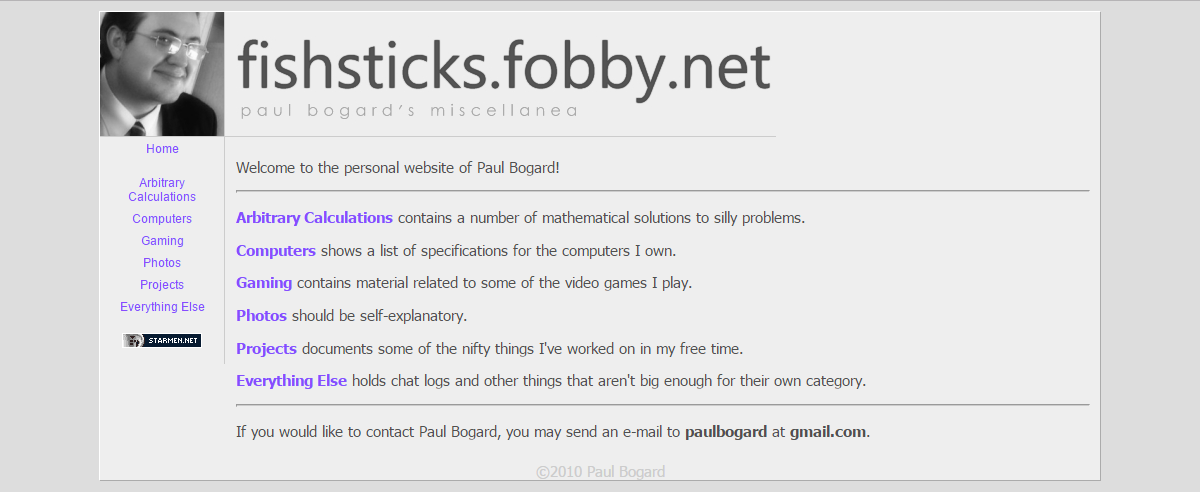
fishsticks.fobby.net: Paul Bogard’s Miscellanea
Once again, my personal website still had no real focus; it simply became a repository for anything I wanted to share with anybody.
A Portfolio, a Blog, and a Flight Log
Though I’d done a lot of good work with PHP, I decided it was time for me to learn some new skills, and got myself a book on developing Ruby on Rails applications with PostgreSQL databases.
After working through the tutorial, I continued my tradition of redesigning my personal website using my newfound language skills. But this time, I recognized that my site needed a primary purpose—and that I needed a portfolio for projects that I’d worked on. Eureka! I put together Paul Bogard’s Portfolio and hosted it on Site5.

Paul Bogard’s Portfolio (2012 version)
As I’d done with EBDB in the past, I again wanted a more complex database project to work on. By this time, I was traveling frequently for work, and so a flight log seemed like it would be a great project. Although Paul Bogard’s Flight Log had a different layout from my Portfolio, it was still technically part of the same Ruby on Rails application so that I could use it on a single hosting account.
Meanwhile, I also started a WordPress blog titled One Hundred Airports, where I documented my airport visits. It also had travel tutorials and write-ups about flight log features.
2016 Portfolio Revision
When I’d initially bought hosting on with Site5 in 2012, they were still running Ruby version 1.8.7, which was several years old at that point, but I’d been optimistic based on reading their support pages that a version upgrade would be coming soon. By 2015, they were still running outdated versions of Ruby, so I was looking to move away from Site5 and rehost my site on Heroku instead.
Additionally, it was not cost prohibitive to host multiple Ruby applications on Heroku. My flight log was getting complex enough that it didn’t make sense to keep it as part of Paul Bogard’s Portfolio, and I wanted to split it off as its own site.
Over December 2015 and January 2016, I separated my flight log from my portfolio, added some functionality, and launched it on Heroku as Flight Historian.
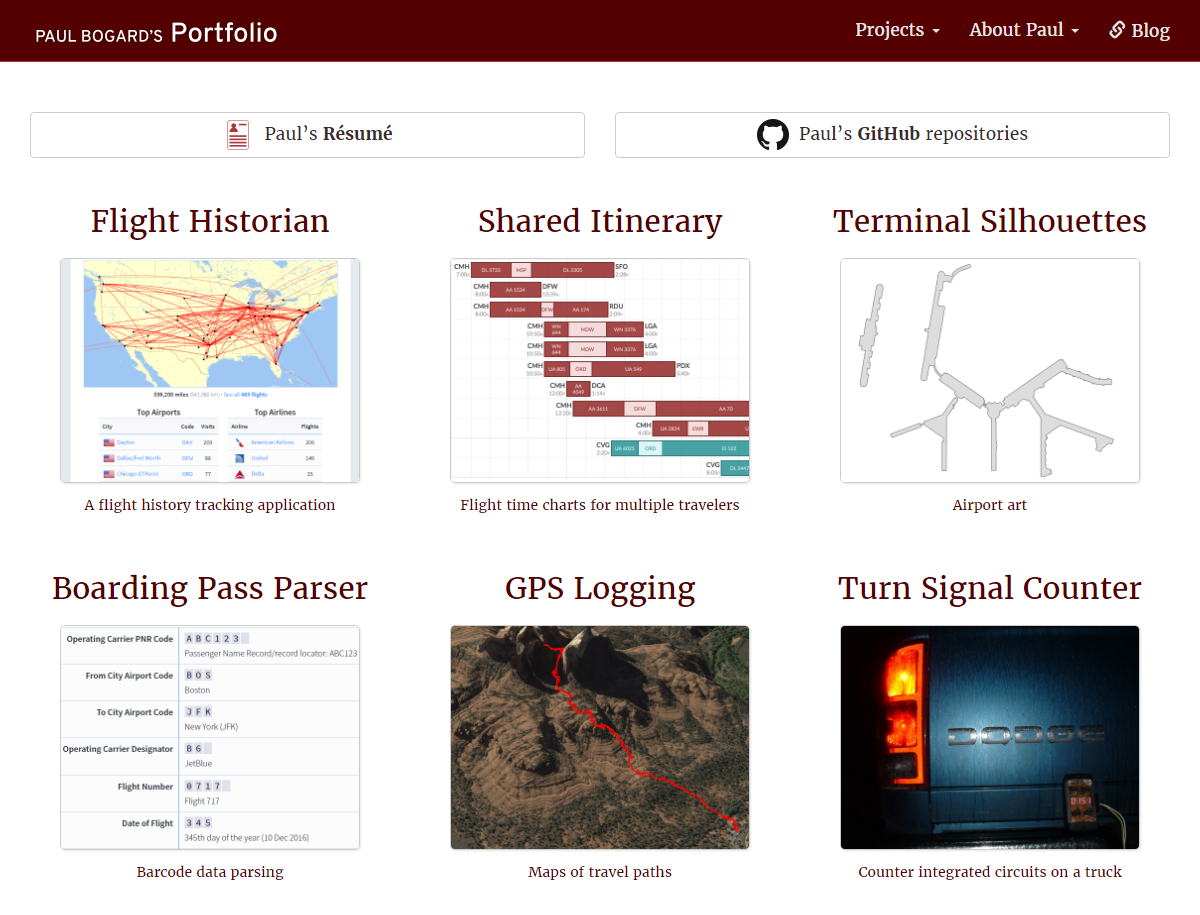
I then spent the next few months revising my portfolio. I’d realized that while the primary purpose of my portfolio was to show off my projects, the front page didn’t actually show any projects—just links to the Projects page. I fixed that by placing tiles for all of my projects on the front page, so that any visitors to the site could see my projects immediately. Additionally, I revised the layout and made it responsive using Bootstrap. I launched the new version of Paul Bogard’s Portfolio in April of 2016.

Paul Bogard’s Portfolio (2016 version)
That summer, I started playing around with using Ruby to generate vector graphics, and created my Shared Itinerary site.
2020 Static Site
Back in my original 2012 planning for my portfolio, I’d initially envisioned a blog being part of it. I never ended up writing my own blog CMS, though, and eventually just started One Hundred Airports on WordPress.
As time went on, I’d been noticing a lot of overlap between Portfolio and my One Hundred Airports blog; some content was on both sites (particularly documentation about changes I’d made to Flight Historian), and it wasn’t always clear which site I should post things to. I wrote up some guidelines for myself to specify what went where, but it was only a temporary fix.
I’d also been realizing that Ruby on Rails was overkill for my portfolio, since it was essentially a static website.
So I ultimately decided to merge my portfolio and blog into a single site using the static site generator Hugo. I launched it as paulbogard.net, which is the site you’re on now!







